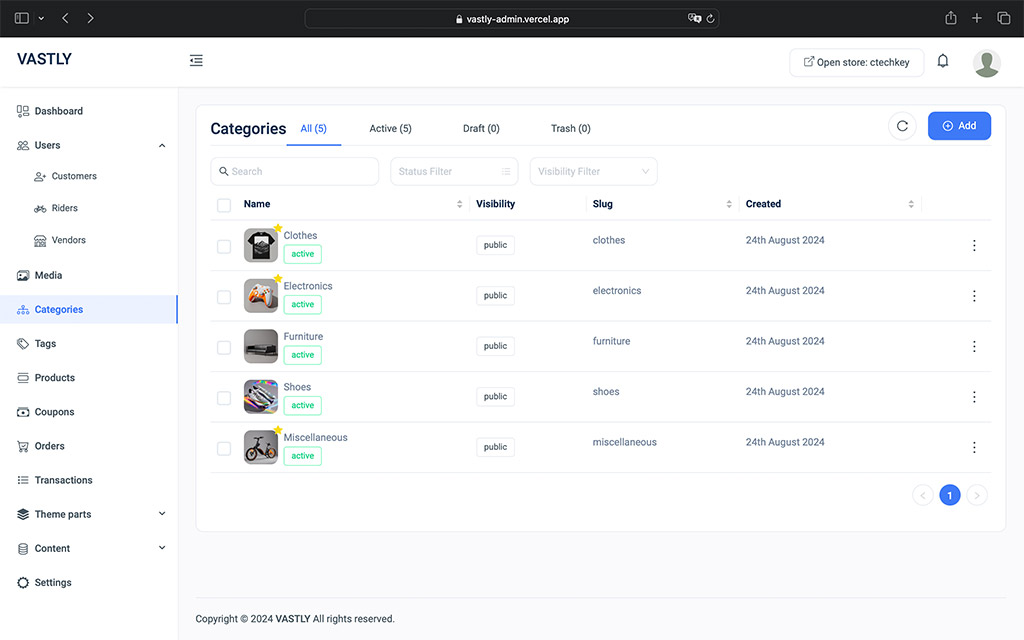
Categories play a crucial role in grouping, organizing, and displaying products within your shop. Each category in Vastly is defined by the following fields:
- Category Name:
- The name of the category that helps identify and organize your products.
- Description:
- A brief description that provides context about the category and its contents.
- Featured Checkbox:
- This option is used as a filter to highlight specific categories. By default, featured categories are displayed on your shop’s storefront landing page.
- Status:
- Categories can have one of the following three statuses:
- Active: The category is fully operational and can be used to organize products.
- Draft: The category is not yet ready for use and remains in draft form.
- Trash: The category is no longer needed and has been moved to the trash.
- Note: To use a category for organization, it must be marked as “Active.”
- Categories can have one of the following three statuses:
- API Visibility:
- This setting controls whether a category and its associated products are visible to your customers. If set to “Private,” the category and its products will not be displayed on the storefront.
- Header Image:
- This image can be utilized by themes to display a visual on the storefront’s archive page.
- Featured Image:
- The featured image represents the category and is often shown on the storefront to help customers visually identify the category.
By carefully configuring these fields, you can effectively organize your products, control their visibility, and enhance the shopping experience for your customers.